Sprawdź bloga


Kim jesteśmy?
Codziennie zajmujemy się tworzeniem stron internetowych, pozycjonowaniem, grafiką. Szukamy ciekawych rozwiązań także dla osób, które nie są związane z branżą IT, a potrzebują swojej strony internetowej. UI i UX to nasza pasja i chętnie dzielimy się swoją wiedzą!
Jak zrobić stronę www?
Pierwsze kroki w kreatorze - zobacz film!
Jak zrobić stronę internetową. Jak wykorzystać zniżkę 30% w WebWave?
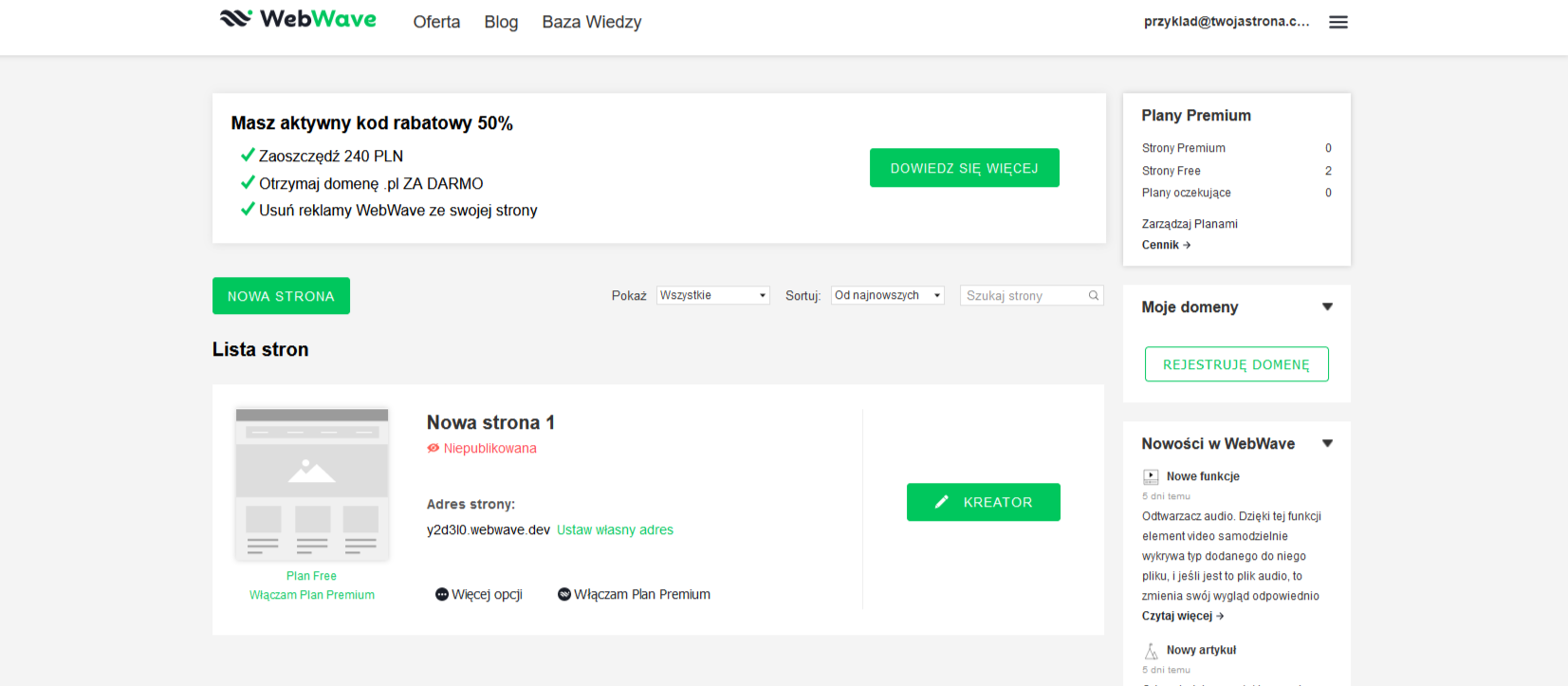
Po założeniu konta w WebWave i stworzeniu strony www w panelu webmastera (pierwszy ekran jaki widać po zalogowaniu się) zobaczysz zniżkę powyżej listy utworzonych przez Ciebie stron. Kliknij w przycisk "Dowiedz się więcej".
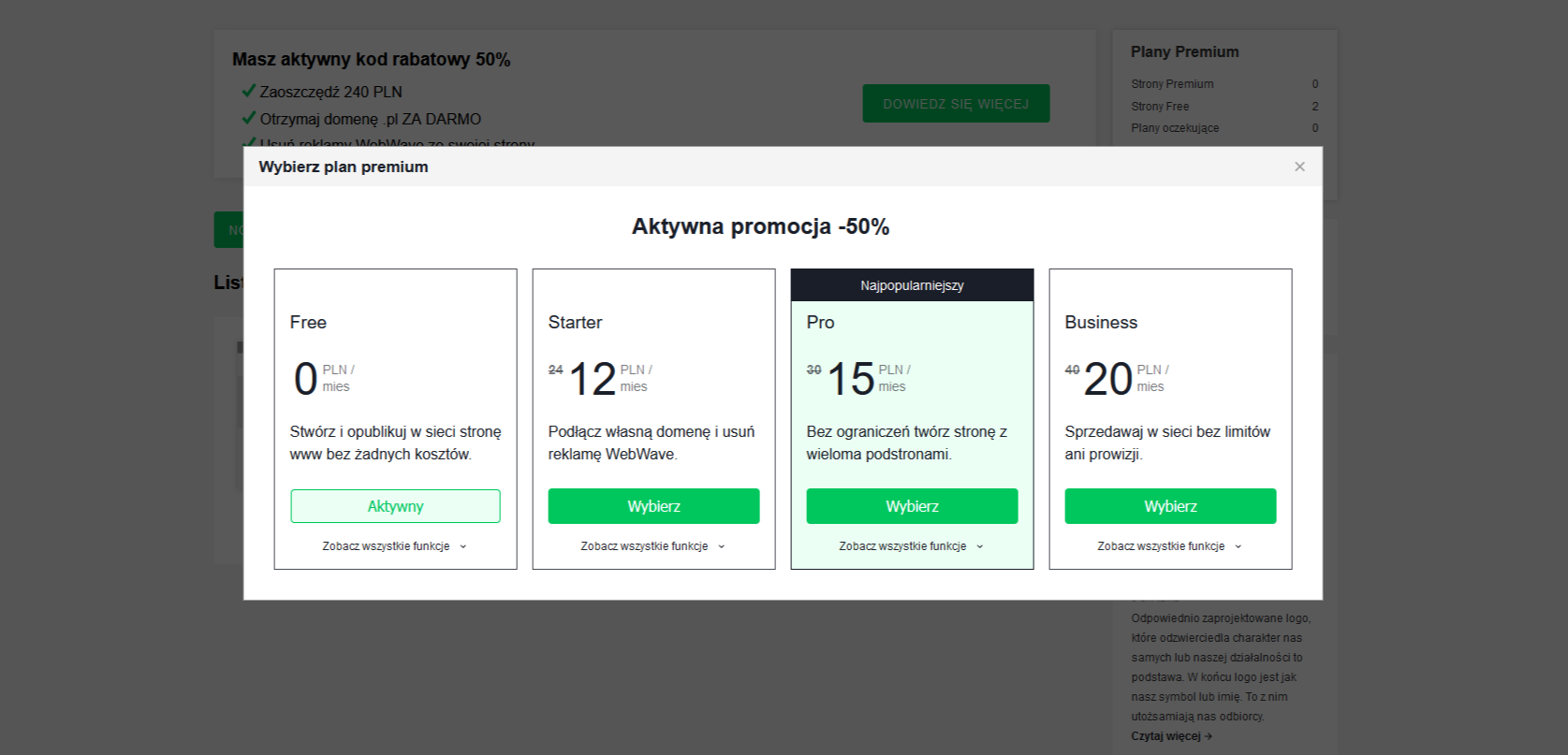
Od razu zostaniesz przeniesiony do wyboru pakietu dla swojej strony internetowej. Polecam roczny Pakiet Premium w WebWave. Wtedy zniżka 30% pozwala zaoszczędzić największą kwotę. Dodatkowo, tylko przy wykupieniu rocznego Pakietu możesz zarejestrować nową domenę .pl za darmo na pierwszy rok. Kliknij w przycisk "Włączam Premium" i zostaniesz przeniesiony do panelu płatności.
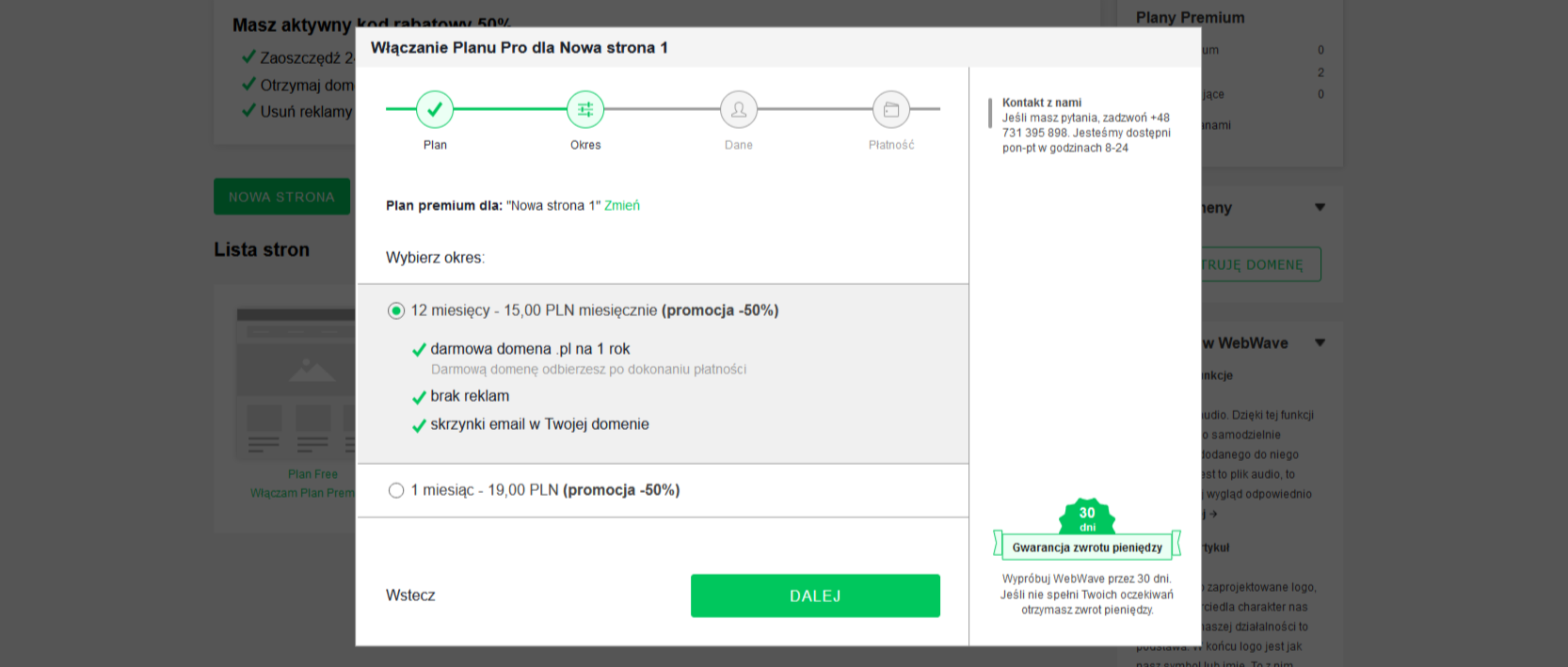
W panelu płatności widzisz cenę po zniżce, jaką musisz zapłacić za roczny pakiet premium w WebWave. Cena jest naprawdę niska, a ilość funkcji, do których otrzymujemy dostęp jest powalająca. Wybierz okres i kliknij "Dalej".
W kolejnym okienku uzupełnij swoje dane. Jeśli chcesz, możesz odebrać fakturę na firmę. W tym celu wybierz zakładkę "Firma" po prawej stronie i uzupełnij dane, a po dokonaniu płatności faktura zostanie wysłana na Twój adres e-mail podany przy rejestracji. Po wypełnieniu danych, kliknij przycisk "Dalej".
Pamiętaj, że dopiero po dokonaniu płatności będziesz mógł odebrać domenę .pl za 0 zł. Do wyboru są dwie formy płatności:
-
kartą - podpinasz kartę a system automatycznie obciąża ją w momencie kiedy pakiety się kończą - bardzo wygodne rozwiązanie,
-
przelew online - jednorazowy, szybki przelew on-line, wybierz swój bank, przelej pieniądze i twoja strona będzie od razu opłacona.
Jeśli wszystko wypełniłeś wystarczy kliknąć w przycisk "Dokonuję płatności" i gotowe. Twoja strona ma już Pakiet Premium, teraz można podłączyć do niej własny adres (domenę).
Po poprawnym opłaceniu pakietu pojawi się okienko z podsumowaniem Twojej płatności, w którym będziemy mogli zarejestrować nową domenę .pl za darmo na pierwszy rok. Kliknij w przycisk "Odbieram darmową domenę" i już po chwili będziesz się cieszyć własnym adresem w sieci!
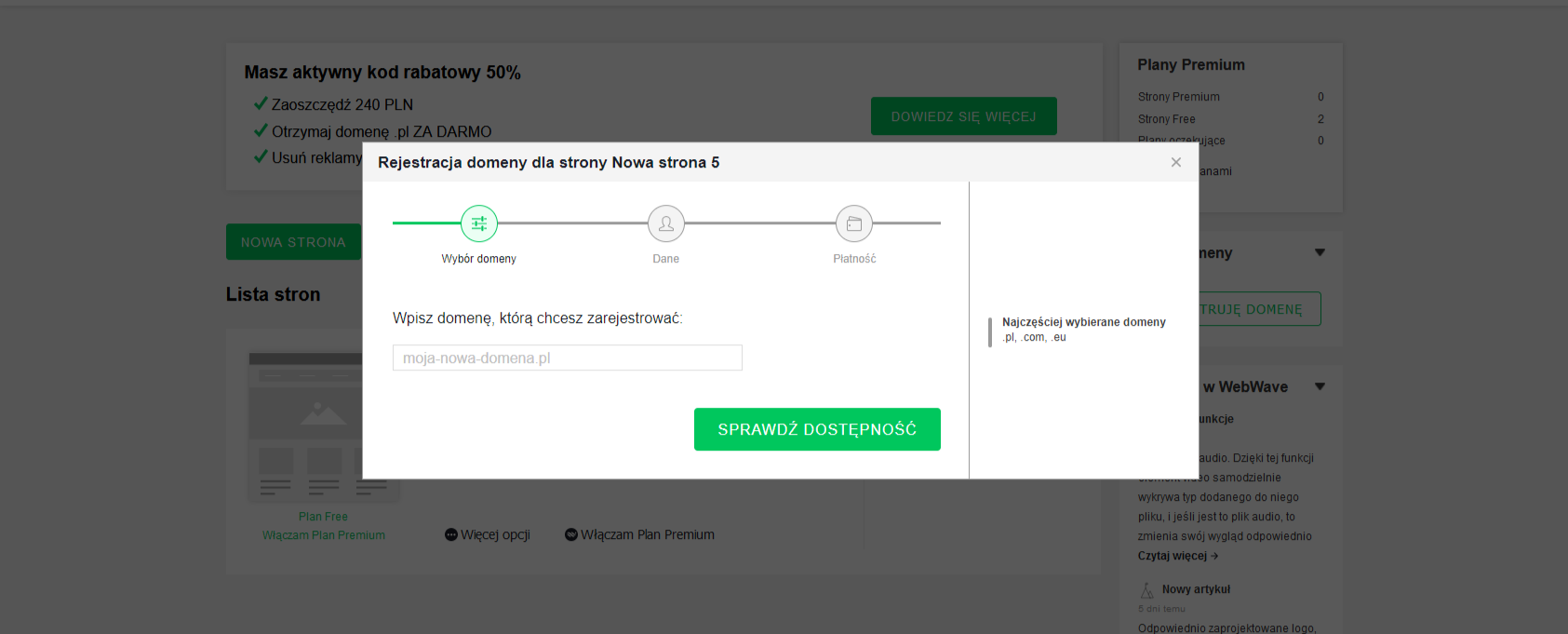
Panel rejestracji domeny jest bardzo łatwy w obsłudze. Wpisz adres, pod jakim chcesz żeby wyświetlała się Twoja strona, po czym kliknij w przycisk "Sprawdź dostępność" - jeśli domena jest wolna, będziesz mógł przejść dalej. Nie martw się, jeśli domena jest zajęta - rozdziel słowa myślnikami lub zmień kolejność słów, na pewno znajdziesz coś odpowiedniego dla Ciebie!
Jeśli wszystko przebiegło pomyślnie, zobaczysz okienko z podsumowaniem. Możesz je zamknąć, ponieważ Twoja strona internetowa jest już gotowa! Pamiętaj, że po zarejestrowaniu domeny trzeba odczekać do 24 godzin, aż domena zacznie prawidłowo działać.
W rzeczywistości wszystko powinno działać poprawnie już po 2 - 3 godzinach!
Jak widzisz, zrobienie strony internetowej było naprawdę łatwe!
Zarejestruj się w WebWave korzystając z jednego z przycisków, które są w tym tekście (lub kliknij w ten poniżej) i wykorzystaj rabat. Odbierz 30% zniżki już teraz!
Odbierz 30% zniżki do wykorzystania w WebWave
Przejdź na stronę webwavecms.com, kliknij w przycisk "ZACZNIJ TERAZ", podaj swój adres e-mail i twórz własną stronę internetową!
Jak zrobić stronę internetową. Tworzenie pierwszej strony w WebWave
Jeśli założyłeś już konto w kreatorze stron www WebWave, teraz przyszła pora na działanie. Po zalogowaniu się do aplikacji masz możliwość wyboru, w jaki sposób chcesz zrobić stronę internetową, czyli to, o czym wspominaliśmy już przed chwilą - zacząć od czystej strony, szablonu (czyli tak naprawdę gotowej strony, w której zmieniasz wybrane elementy) lub posługujesz się gotowymi elementami, które znajdziesz w kreatorze (można też wgrać swoje).
Dla formalności - czysta strona, określa tworzenie strony www, zaczynając od niewypełnionej przestrzeni. Ta opcja pozwala nam na stworzenie niepowtarzalnej strony www. Oczywiście zajmie nam trochę więcej czasu, ale czasem warto go trochę zainwestować, aby zobaczyć rezultaty.
Teraz skupimy się na zrobieniu strony internetowej z darmowego szablonu. Wchodzimy do panelu web mastera-> wybieramy nową stronę i teraz pokazują nam się wszystkie propozycje szablonów (na podstronie szablony umieszczona jest tylko ich część).
Z listy wybierz teraz ten, który najbardziej przypadnie Ci do gustu i będzie odpowiadał tematyce strony internetowej, którą chcesz zrobić. Szablonów jest bardzo dużo i na pewno znajdziesz coś dla siebie. Zwróć uwagę również na to, że spośród szablonów tematycznych, znajdziesz również ten uniwersalny. Korzystając z niego, można stworzyć stronę na dowolny temat, ponieważ zamiast gotowych zdjęć znajdują się w nim tylko szare pola, które należy zastąpić swoimi zdjęciami. Niektórym może to pomóc, ponieważ te, w których fotografie są już zawarte, mają już swój własny klimat, styl, a czasem może nam to utrudnić dobór własnej koncepcji.
Rzecz jasna nie musisz wybierać na podstawie samej miniaturki. Każdy z szablonów możesz podejrzeć klikając w przycisk "Podgląd szablonu" po najechaniu na niego myszką. Jeśli wybierzesz już jakiś szablon, kliknij w zielony przycisk "Wybieram ten szablon". nastąpi wtedy automatyczne przeniesienie do kreatora stron www.
Wybierzmy szablon "Sklep Moda". Na jego podstawie przedstawię, jak zrobić stronę internetową w WebWave.
Jak zrobić stronę internetową? Edycja szablonu od ręki
Jesteśmy już w samym narzędziu, czyli kreatorze stron internetowych WebWave. Przypomina edytor graficzny, prawda? Każdy element, który widzisz możesz kliknąć myszką i przesunąć w inne miejsce, zmienić jego rozmiar przeciągając za brzegi elementu, czy w zupełności podmienić zdjęcie lub kolor. Dzięki temu stronę internetową zrobisz naprawdę łatwo.
Po lewej stronie widzisz panel dodawania nowych elementów do Twojej strony www (1). Na górnym pasku znajdują się ustawienia (2), dostosowywanie strony do urządzeń mobilnych (3), oraz opcje podglądu strony w kreatorze, podglądu strony w internecie, przycisk zapisu i przycisk publikowania zmian w kreatorze (4). W prawym panelu ustawień (5) możesz dostosować wszystkie opcje dostępne dla każdego z elementów. Znajduje się tam też panel warstw (6). To właśnie przy jego pomocy ustalasz, który element ma być "na wierzchu". Element, który znajduje się wyżej na liście warstw, będzie na stronie wyświetlał się nad elementami znajdującymi się poniżej na liście warstw. Jeśli więc podczas projektowania zauważysz, że np. zdjęcie zasłania tekst, to wystarczy element tekstowy przeciągnąć na liście warstw powyżej zdjęcia i wtedy wszystko już działa jak należy.
Support
Jeśli masz jakieś pytania dotyczące tego, jak zrobić stronę internetową w WebWave, najlepiej jak odezwiesz się na czacie . Pomoc jest dostępna codziennie, a na samą odpowiedź też nie czekamy długo.
Slider
Jeśli na swojej stronie chcesz edytować zdjęcia w sliderze, czyli karuzeli przewijającej zdjęcia co kilka sekund na stronie głównej, kliknij na niego prawym klawiszem myszy i wybierz opcję "edytuj zawartość". W oknie, które się pojawi, możesz dodać nowe fotografie, a te, które znajdują się w nim domyślnie - usunąć klikając w odpowiedni przycisk. W ten sposób możesz edytować każdy z elementów, który dodasz do swojej strony internetowej zrobionej w WebWave. W panelu ustawień po prawej stronie (punkt 5 na poprzednim obrazku) możesz dostosować dodatkowe ustawienia dla swojego slidera lub innego elementu.
Darmowy bank zdjęć
Jeśli nie posiadasz swoich zdjęć, możesz skorzystać z darmowego banku zdjęć, który znajduje się bezpośrednio w kreatorze. Wystarczą dosłownie dwa kliknięcia, żeby dodać do swojej strony internetowej zrobionej w kreatorze WebWave dowolne zdjęcie z darmowego banku, które w swoich zasobach kilkaset tysięcy fotografii. Co ważne, nie musisz się martwić o prawa autorskie czy licencje. Z każdego zdjęcia możesz korzystać bez żadnych ograniczeń, nawet przy zastosowaniach komercyjnych.
Żeby skorzystać z banku zdjęć wystarczy, że klikniemy w przycisk "Bank zdjęć" na górze okna dodawania fotografii i wybierzemy zdjęcie, po czym ponownie klikniemy przycisk "Dodaj do biblioteki mediów" i gotowe. Fotografia już znajduje się na stronie internetowej.
Nowy element na stronie
Dodajmy teraz nowy element do strony internetowej. W panelu dodawania elementów po lewej stronie (1) klikamy wybrany przez nas element (na przykład kształt) i przeciągamy go myszką w miejsce, w którym ma się znaleźć. Nowy element już znajduje się na stronie internetowej.
Edycja elementów
Teraz możesz bardzo łatwo zmienić jego rozmiar lub położenie. Kliknij po prostu w jego krawędź i przeciągaj myszką, żeby zmienić rozmiar elementu. Kliknij w sam element i przeciągaj myszką, aby zmienić jego położenie. W panelu ustawień po prawej stronie - w sekcji "Wygląd" możesz np. zmienić kolor twojego kształtu. W panelu kolorów możesz też zmienić poziom przezroczystości. Jeśli chcesz, aby element był rozciągnięty na szerokość ekranu, kliknij w opcję "Szerokość 100%" w sekcji "Położenie".
Edytowanie każdego elementu w WebWave jest proste. Chcesz zmienić tekst? Po prostu kliknij na niego dwa razy i zastąp ten obecny swoim własnym.
Edycja kolejnych podstron również jest bardzo prosta. Na górnym pasku zarządzania znajdziesz rozwijaną listę podstron. Kliknij w nią i wybierz, którą podstronę chcesz teraz edytować. Przejdźmy na przykład na podstronę "Kontakt".
Znajdujemy się teraz na podstronie "Kontakt". Kliknij raz w element tekstowy rozpoczynający się od nagłówka "Kontakt" i wciśnij klawisz delete na klawiaturze. Jak widzisz, element tekstowy został usunięty. W taki właśnie sposób możesz usunąć każdy element, którego nie chcesz mieć na swojej stronie internetowej zrobionej w WebWave. Dodajmy teraz formularz kontaktowy.
Formularz
W panelu dodawania elementów po lewej stronie najedź myszką na ikonkę 3 kropek i z menu, które się wysunie, wybierz formularz. Natychmiast pojawi się on na Twojej stronie internetowej. Ustaw go w odpowiednim miejscu za pomocą myszki. Chcesz zmienić wygląd i pola w formularzu kontaktowym? Kliknij na niego prawym klawiszem myszy i wybierz opcję "Edytuj zawartość". W oknie, które się pojawi, możesz dodawać nowe pola do formularza oraz edytować te już istniejące. Poza tym możesz też przy wybranych polach zaznaczyć opcję "Wymagane". Sprawi to, że użytkownik będzie musiał wypełnić to konkretne pole, żeby wysłać formularz.
Po prawej stronie okna ustawień formularza możesz wybrać, na jaki adres e-mail mają być wysyłane z niego wiadomości. Oczywiście warto podać swój, chyba że posiadamy taki, który jest specjalnie do tego przeznaczony. Dodatkowo możemy też ustalić, jaki tytuł ma posiadać taka wiadomość. Gotowe. Użytkownicy mogą już w łatwy sposób się z Tobą kontaktować.
Buttony
Bardzo ważnym elementem na każdej stronie internetowej są przyciski. Przycisk na stronie www pozwala na zachęcenie użytkownika do podjęcia działania takiego jak np. zakup, pobranie e-booka, zapisanie się do newslettera, zapoznanie się z ofertą. Chcąc dodać przycisk do strony zrobionej w WebWave, wystarczy kliknąć w element "Przycisk" w lewym panelu dodawania elementów i umieścić go w odpowiednim miejscu na swojej stronie.
Jak widzisz (poniżej), przycisk po najechaniu myszką może zmieniać swój kolor. Oba te kolory możesz bez problemu zmienić po prawej stronie w "Panelu ustawień" w sekcji "Wygląd". Wybierz "stan: normalny" i dostosuj kolor. Następnie zmień stan na "po najechaniu myszką" i również zmień kolor. Twój przycisk ma teraz nowe kolory dla obu stanów. Jest to dobry sygnał dla użytkowników, ponieważ dostają automatyczną wiadomość zwrotną, że coś się dzieje.
Linkowania
Przycisk może linkować do dowolnego miejsca na stronie czy w internecie. W sekcji "Akcja po kliknięciu" decydujesz, co ma się zadziać po kliknięciu w button - m.in. można linkować do innej podstrony, do dowolnej strony w internecie czy do wybranego elementu (strona scrollowana).
Można też ustawić bardziej zaawansowane funkcje jak pobranie pliku, czy połączenie z numerem telefonu po kliknięciu w przycisk. Bardzo przydatne na stronach, które kierują swoje treści przede wszystkim do użytkowników mobilnych. Praktycznym wykorzystaniem tej funkcji jest również przekierowanie użytkownika do swoich mediów społecznościowych!
Menu strony
Kolejnym bardzo ważnym elementem na stronie internetowej jest właśnie menu strony. Pozwala ono użytkownikowi łatwo przemieszczać się między kolejnymi podstronami. Jest dla nich niczym nawigacja (doskonale uzupełnia je stopka strony). Rzecz jasna w darmowych szablonach witryn www od WebWave, menu będzie już przygotowane. Możemy do woli edytować (szybsze rozwiązanie), ale też i usunąć, a na jego miejsce dodać nowe wybierając element "Menu" z lewego panelu dodawania elementów.
Aby edytować menu, wystarczy na nie kliknąć prawym klawiszem myszy i wybrać opcję "Edytuj zawartość". W oknie, które się pojawi, możesz dodawać (do menu) nowe podstrony. Wystarczy, że przeciągniemy je z panelu po prawej stronie do głównego okna ustawień naszego menu.
Jeśli chcemy usunąć dodane elementy, wystarczy, że klikniemy w ten, którego już nie potrzebujemy i przeciągniemy go poza okno ustawień menu. Jeżeli chodzi o samą kolejność elementów, z których składa się menu, jesteśmy w stanie to w łatwy sposób zmienić. Standardowo klikamy w element i przeciągamy go w wybrane miejsce. Gdy już zapiszemy zmiany, kolejność będzie zaktualizowana.
Mapy Google
Ostatnim już elementem, jaki sobie omówimy w tym poradniku, a który warto dodać do swojej strony www są Mapy Google. Samo dodanie jej jest również bardzo proste. Wybierz element "Mapy Google" z panelu dodawania elementów po lewej stronie i umieść swoją mapę w odpowiednim miejscu. Jeśli w sekcji położenia zaznaczymy też opcję "Szerokość 100%" w rezultacie otrzymamy efekt dostosowania wielkości mapy do szerokości ekranu.
Proces edytowania mapy, wygląda tak samo jak innych obiektów. Klikamy w nią prawym przyciskiem myszy, a następnie wybieramy opcję "Edytuj zawartość". Teraz przyszedł czas na podanie adresu np. firmy (pinezka doda się automatycznie). Dodatkowym zabiegiem jest jeszcze przybliżenie, ale to już indywidualna decyzja.
Dzięki mapie na stronie klienci będą mogli Cię dużo łatwiej odnaleźć.
Teraz finałowa część, czyli publikacja.
Jedyne co musimy zrobić, to wcisnąć button "PUBLIKUJ", który znajduje się w prawym górnym rogu kreatora. Po tym już strona pojawi się w internecie, a Ty otrzymasz swój adres. Może to być darmowa subdomena lub indywidualny adres. Ten z “.pl” jest darmowy przez rok.
Pozycjonowanie
Kolejna bardzo ważna informacja. WebWave pozwala na skuteczne pozycjonowanie stron internetowych, dzięki wielu swoim funkcjom związanym z SEO. Pozwala to na osiąganie naprawdę dobrych wyników w wyszukiwarce Google. Mowa tu zarówno o plikach WebP, jak i np. samym Analizerze SEO.
Wychodzi więc na to, że kreator www od WebWave obala mit, dotyczący tego, że stron stworzonych w kreatorze nie da się dobrze pozycjonować. Więcej na temat SEO i pozycjonowania przeczytasz oczywiście na naszym blogu. Warto też zajrzeć na ten prowadzony właśnie przez WebWave.
To o czym sobie powiedzieliśmy, oczywiście nie omawia wszystkich funkcji, które proponuje nam WebWave. To tylko podstawy, więc warto przetestować wszystko samodzielnie.
Mamy nadzieję, że ten krótki poradnik odpowiedział, chociaż po części na pytanie, jak zrobić stronę internetową.
Niby koniec…a jednak nie do końca
Zaraz powiemy sobie jeszcze jak odebrać zniżkę na Plany Premium w WebWave.
Jak zrobić stronę internetową- jak podłączyć własny adres strony?
Omówiliśmy już sobie sam proces zakładania strony internetowej.
Teraz nadszedł czas odpowiedzieć sobie na pytanie, w jaki sposób chcesz z niej korzystać. WebWave to kreator stron www za darmo, także Twoja witryna internetowa w wersji darmowej będzie działać zupełnie normalnie i każdy będzie mógł ją zobaczyć w sieci.
Ograniczeniem wersji darmowej jest to, że w dolnej sekcji wyświetla się pasek z informacją, że została stworzona za darmo w WebWave. Darmowa strona to także subdomena, a nie własna domena (nasz adres np. jakzrobicstrone.info). Jeśli chcesz na poważnie zająć się promowaniem siebie lub swojej firmy w internecie lepiej zdecydować się na unikatowy adres url. W tym m.in. celu będziemy potrzebowali jednego z planów premium WebWave (oczywiście plany premium to nie tylko domena).
Co jest tutaj niezwykle istotne? Nie trzeba płacić z góry. Najpierw stwórz swoją stronę w wersji darmowej i dopiero jak będzie już ona gotowa, przejdź do oferty i wybierz taki plan, który najlepiej spełnia Twoje oczekiwania.
Wykupienie Planu Premium w WebWave wiąże się oczywiście z dodatkowymi udogodnieniami:
-
rejestracja nowej domeny .pl na pierwszy rok zupełnie za darmo;
-
poprawa pozycji w Google;
-
poczta e-mail pod własną domeną (np. kontakt@mojafirma.pl);
-
darmowy certyfikat SSL - dzięki czemu Twoja strona będzie oznaczona w przeglądarkach jako bezpieczna.
W dzisiejszych czasach posiadanie domeny .pl, .com lub takiej z inną popularną końcówką, to konieczność. Bez tego część użytkowników może podchodzić sceptycznie do Twojej strony i znacznie mniej chętnie podejmować na niej jakiekolwiek działania.
Hosting
Poza adresem strony potrzebujesz również hostingu, czyli miejsca na serwerze (na dysku serwera), na którym będą umieszczone pliki Twojej strony internetowej. W WebWave otrzymujesz hosting, który jest dostosowany do potrzeb Twojej strony. Dodatkowym atutem jest to, że nie musimy szukać innego dystrybutora, a więc przy okazji zaoszczędzamy czas, który poświęcilibyśmy na poszukiwania.
I to by było na tyle. Tym razem naprawdę. Wiesz już jak zrobić stronę?
Dobrze, że trafiłeś na moją stronę internetową! W porozumieniu z WebWave przygotowaliśmy dla Ciebie 30% zniżki na pierwszą płatność w WebWave.
WebWave to najlepszy kreator stron internetowych, w którym za darmo i bez kodowania stworzysz własną stronę internetową nawet w 5 minut! Przekonaj się już teraz!
Gdzie zrobić stronę internetową samodzielnie?
Możesz stworzyć stronę internetową samodzielnie, błyskawicznie, a na dodatek za darmo!
Wystarczy, że poświęcisz teraz może kilkanaście minut na przeczytanie tego poradnika, a dowiedz się, jak zrobić stronę internetową za darmo.
W tym poradniku dowiesz się:
-
Jak zrobić stronę internetową w kilkanaście minut za pomocą kreatora stron www.
-
Gdzie stworzyć własną stronę internetową.
-
Jak samodzielnie zrobić stronę internetową bez płacenia tysięcy złotych firmie tworzącej strony www.
-
Jak podłączyć własny adres strony (domenę), aby móc zacząć zarabiać na swojej stronie internetowej.
-
Jak pozycjonować stronę www, aby znalazła się na pierwszej stronie Google.
Jak zrobić stronę internetową i jakie narzędzie wybrać?
Najlepszym rozwiązaniem na stworzenie strony internetowej jest jej samodzielnie wykonanie. Technologia wciąż idzie do przodu, a rezultatem tego jest to, że nie musisz już umieć programować aby taki projekt witryny www zrobić. Kodowanie nie jest Ci do niczego potrzebne! Może się przydać…ale bardziej jako dodatek. Najważniejsze jest dobre narzędzie!
Zadanie pytania "jak zrobić własną stronę?" osobom potrafiącym programować prawie zawsze kończy się poleceniem Wordpressa. Tutaj jednak pojawia się co najmniej kilka “ale”. Nie ukrywajmy, Wordpress jest dość trudny w obsłudze. Można co prawda szybko w nim stworzyć stronę internetową za pomocą szablonu, ale na tym łatwa przeprawa się kończy. Podstawową jego wadą jest trudność edycji stron. Zdarza się, że już przy chęci przesunięcia logo o kilka pixeli pojawiają się problemy. Nie oznacza to, że nie ma innego rozwiązania. Jest!
Stronę internetową najlepiej i najłatwiej stworzyć za pomocą kreatora stron www.
Na rynku mamy ich większy wybór, ale polski kreator stron internetowych WebWave zdecydowanie jest wart uwagi. Pomocny w wyborze może okazać się też ranking kreatorów stron internetowych - warto się z nim zapoznać.
Dlaczego kreator stron www WebWave jest lepszy od konkurencji?
Przede wszystkim jest najłatwiejszy w obsłudze. Jeśli znamy programy typu Adobe, z pewnością się w nim odnajdziemy. Możliwe jest w nim tworzenie darmowych stron internetowych, a dodatkowo wyróżnia się jakością pomocy technicznej po polsku, która dostępna jest codziennie od rana do późnego wieczora: telefonicznie, e-mailowo i na live-czacie.
Jak działa ten kreator stron www? Odpowiadając jednym słowem - “intuicyjnie”. Do dyspozycji mamy darmowe szablony stron www, gotowe elementy, które pozwalają na tworzenie projektu za pomocą niemalże kompletnych sekcji, a poza tym mamy też możliwość stworzenia swojej strony od podstaw, dokładnie tak jak chcemy.
Wszystko robimy jedynie za pomocą myszki. Każdy element można kliknąć i przesunąć w dowolne miejsce. Dowolne zdjęcie czy tekst można zmienić, dodając inne z dysku lub wybierając z darmowego banku zdjęć w aplikacji. Wszystko jest w pełni edytowalne i bardzo proste w obsłudze.
Jak zrobić stronę internetową szybko
i dobrze?
Przeczytaj poradnik krok po kroku!